Related Skills
What...
For a year and a half I worked as the designer for the Visual Art Department at UBC. In my last eight months I was asked to help the studio safety manager migrate safety, and facility information to a new student-oriented section of the website.
In this role, I evangelized the benefits and possibilities of a user-centered approach, introduced this methodlogy to adminstrators and other stakeholders, and led a user-centered design process to create this new information hub.

Homebase for this design project – I worked in the first floor, beneath the artist studios and print research center.
Why...
This project was motivated by the need to migrate paper safety documentation to the website, to better communicate the variety of informations and trainings that were required to safely and effectively use the diverse art department facilities (print shop, painting studios, dark room, sculpture studios, wood shop and more).
Initially this was confined to simply transfering information form paper to digital, however, through several meetings with stakeholders and the studio manager, I pushed for a more comprehensive information architecture and website redesign, and introduced a user-centered approach.
How...
From the start, the project was clearly oriented towards satisfying as yet unmet needs of students using the facilities. However there were two sides to consider, the students needed a clearer simpler way to access information, and the information had to be correct and be presented in accordance with safety rules and laws.

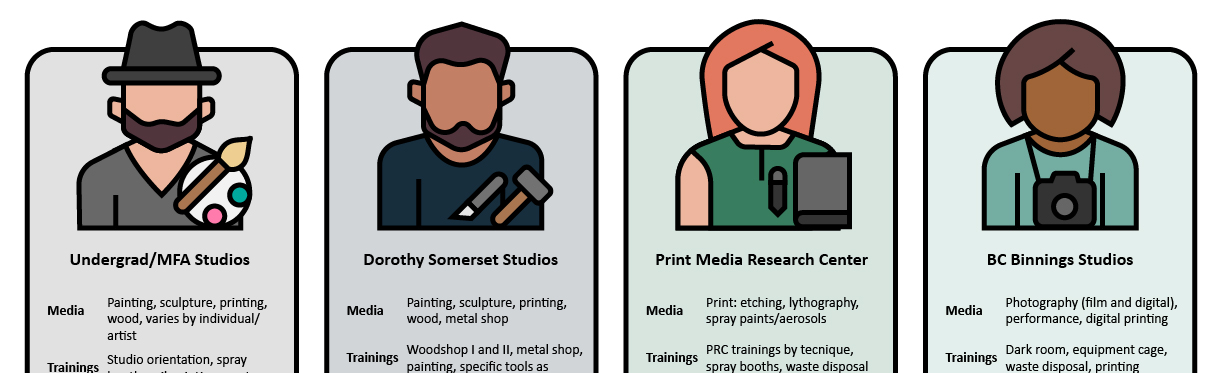
Personas divided by discipline to investigate different facilites and work flows.
From the top-level, I conducted interviews with several students to collect their experiences of using different facilities, and accessing the relevant information and trainings. I distilled this into a more actionable finding by creating user flows for several different "students" (painters, sculptors, photographers, and print makers) that covered the different information domains.

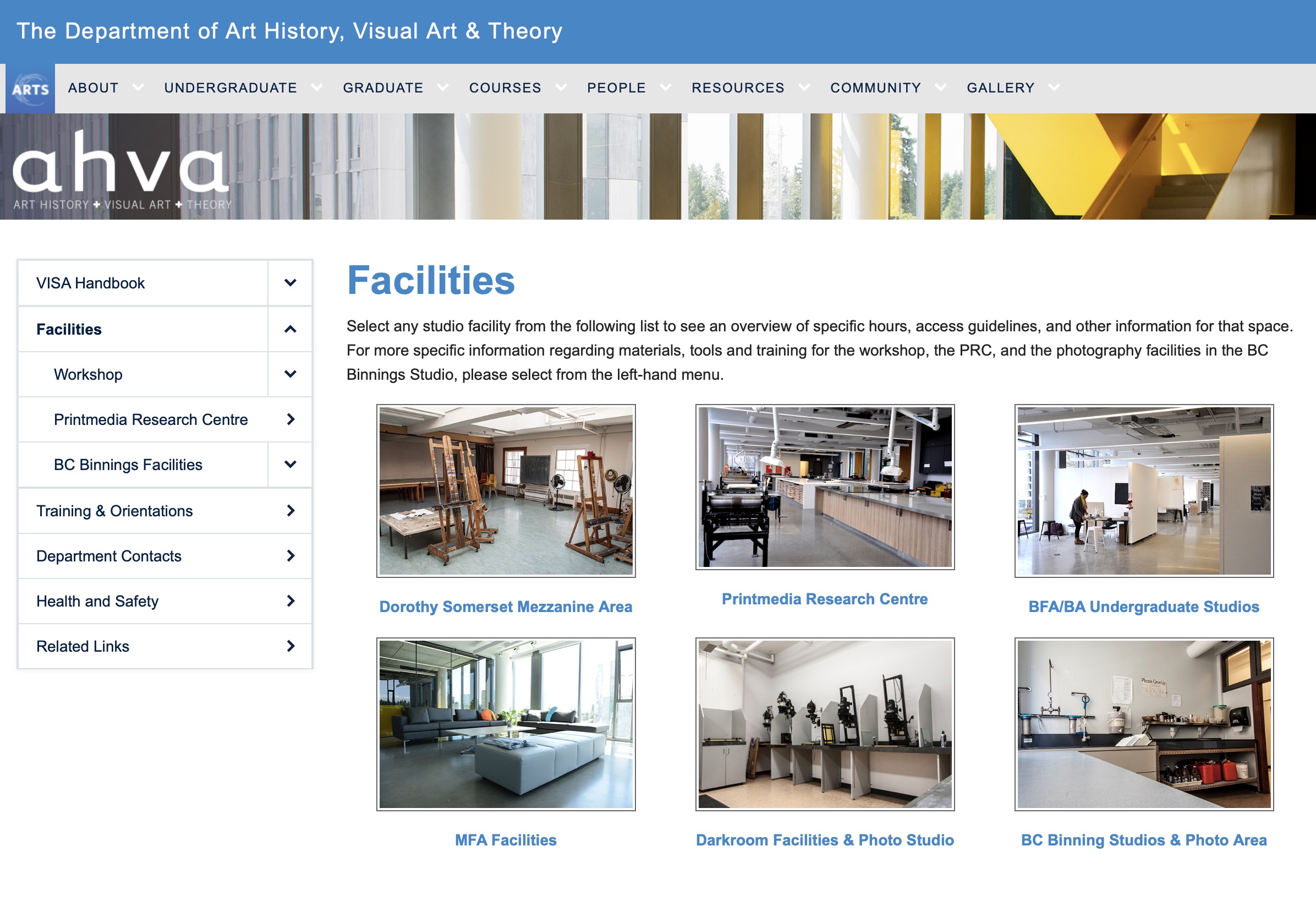
Dividing information by physical location was crucial
for students' ease of use while working.
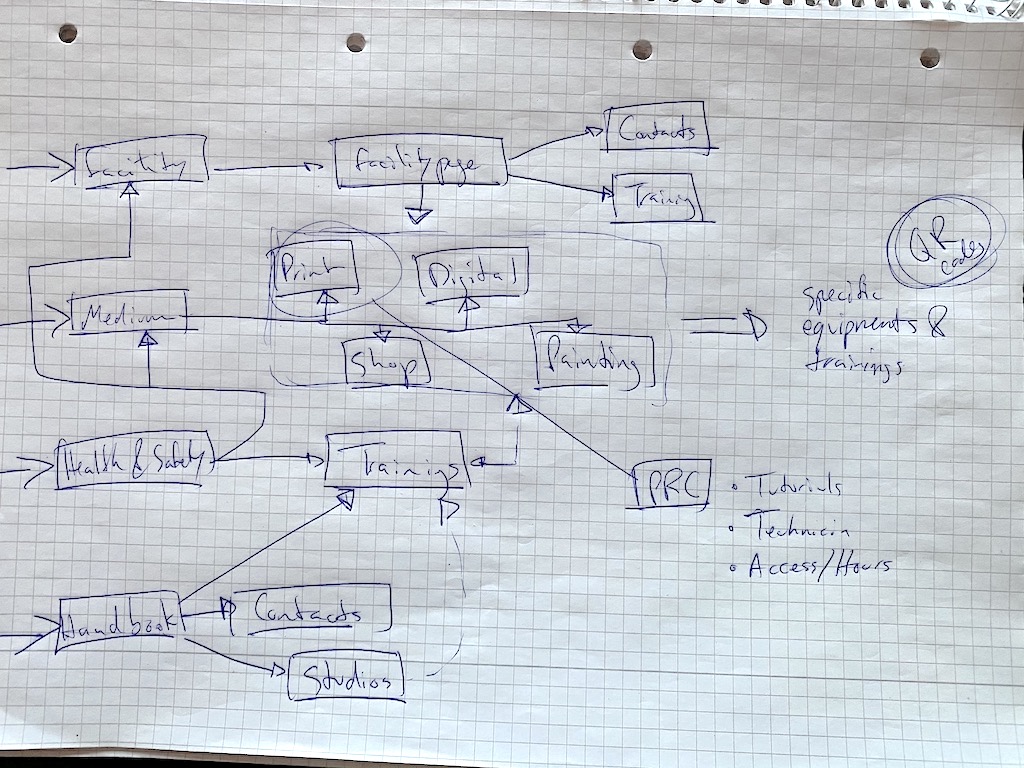
At the same time, I worked from the bottom up with facility managers and other stakeholders on the information architecture. I discussed their needs as managers and those liable when safety procedures were not obeyed. Information obviously needed to be correct, however there were also concerns about structuring it intuitively, and crucially, making it easy to update as facilites change.

An example of sketching dependencies and information architecture in collaboration with different interviewees.
With these requirements in mind, I began to lay out a conceptual design of this new website that encompassed these diverse user requirements. These requirements led to early prototypes, starting with paper, and moving to simplified web mockups, which I could present and discussed with different user groups.

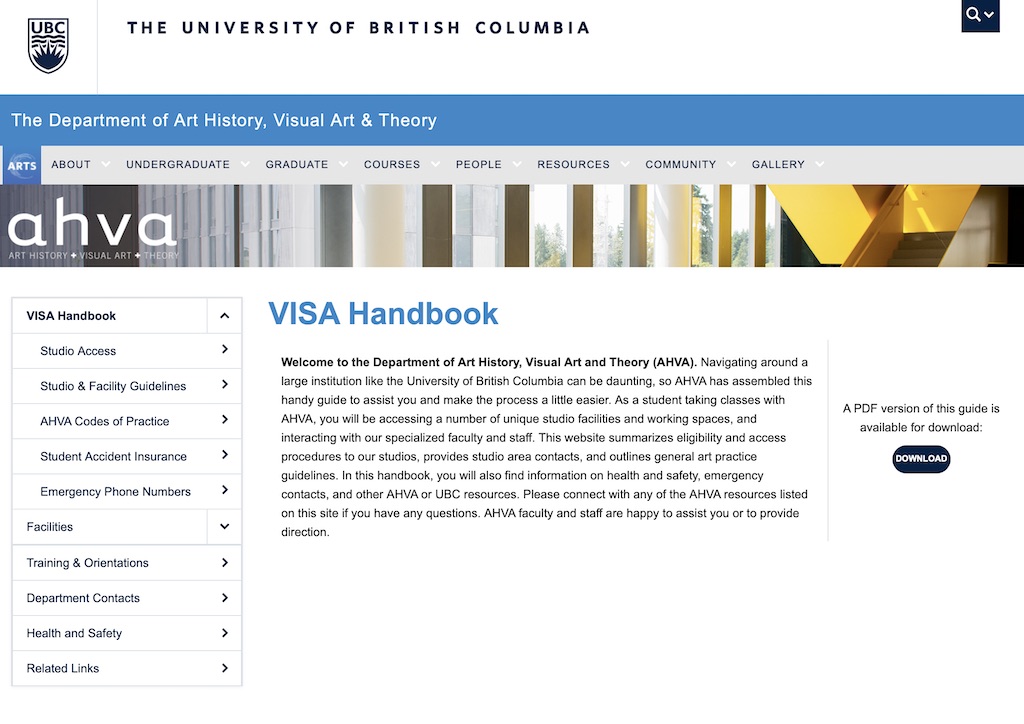
Conceptually and practically restructuring the website,while retaining the brand look-and-feel
This new website introduced new considerations about connecting digital safety information with specific physical locations. To link these two, I introduced QR codes and new design guides (and templates) for using QR code stickers to put information exactly where it was needed. They have since expanded their use of QR codes, not least for COVID-19 occupany restrictions.

QR codes for connecting digital safety information to physical spaces.
More...
In this design role for the department, I was also in charge of developing and maintaining content across web and social media in this designer role. I created original graphic and typography designs for special events and other promotions. I also acted as a photographer – documenting artworks in exhibitions, and shooting event photography for exhibition openings and other special events.



(I) Poster design for an art exhibition; (II) print ad for 'Canadian Art' magazine; (III) documentary photography of exhibitions

Logo design for a rebranding of the AHVA Gallery.
Get in touch
Please feel free to add me on LinkedIn, and to see my complete CV and employment history.
+31 6 16 82 91 49 • zacharylwilson@me.com • GitHub