Related Skills
What...
With a team of four designers, we developed a prototype mobile-based map application to facilitate collaborative geo-navigation and geo-located meetups. The concept was developed over the course of a week-long intensive design bootcamp at the Université Paris-Saclay.

Our team of four UX designers, experimenting with gesture-based interactions.
Why...
Our brief for this design challenge was to rethink mobile use of maps. The design challenge was the center of an interaction design bootcamp at the Université Paris-Saclay.
How...
We went through the 4 key stages of design. We began in a DISCOVERY stage, with interviews and ideation to understand the user and crystallize a clear design problem. This transitioned into an INVENTION stage, exploring the possibilities of how to solve this problem. The DESIGN change forced us to narrow these ideas, and communicate one clear design. The EVALUATION stage concluded this process, forcing us to test how our design concept worked. We also conducted once short iteration, to redesign based on the evaluation.
For a complete explanation, including details of all the following steps see detail.
DISCOVERY: Who is the user?
- Interviews – open ended interviews aimed at eliciting stories about navigation app use, focused on times when an app didn't work as expected.
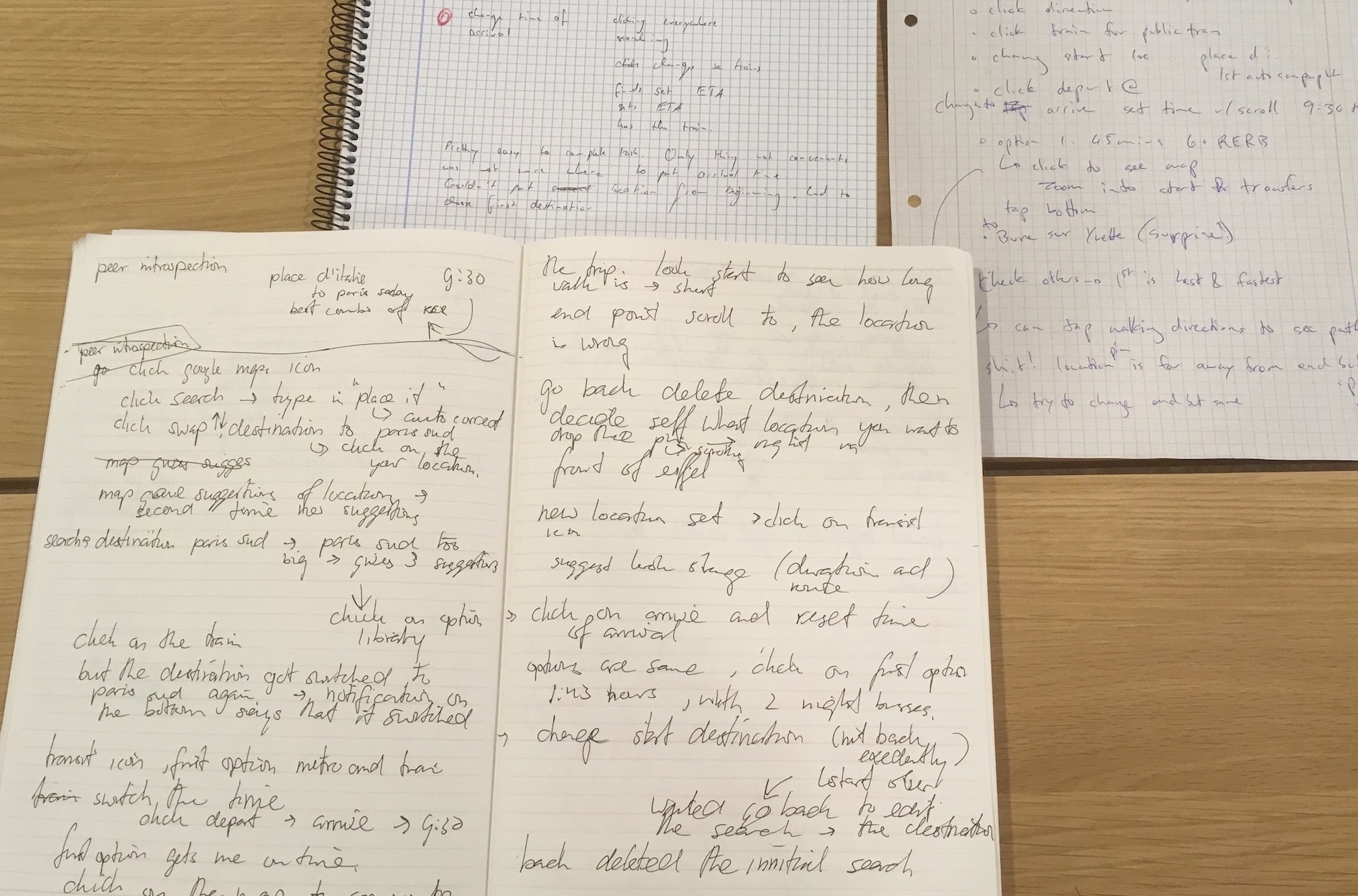
- Observation & Introspection – as designers we teamed up to observe one another, think-aloud and critically examine interactions while using several different map applications.
- Interaction Point Analysis - distilling the stories and observations into clear interaction points.
- Breakdown Analysis – Isolating interaction points from the story interviews and our introspections where interesting breakdowns occured.
- User Profile - based on details taken from a variety of interviewees: 18-30 years old; likes to meet up with friends, social; international oriented; cosmopolitan; eager to explore (hipsters)
- Personas & Extreme Character - We created three personas (Rick, Simon, and Extreme Emilia) based on the User Profile, to push our design into specific, real situations.
- Use Scenario – a basic scenario where the personas try to accomplish goals similar to where Breakdowns occured (without any technology specifications!)

Oberservational notes.



Illustrating specific interaction points where breakdowns occur.
INVENTION: What's Possible?
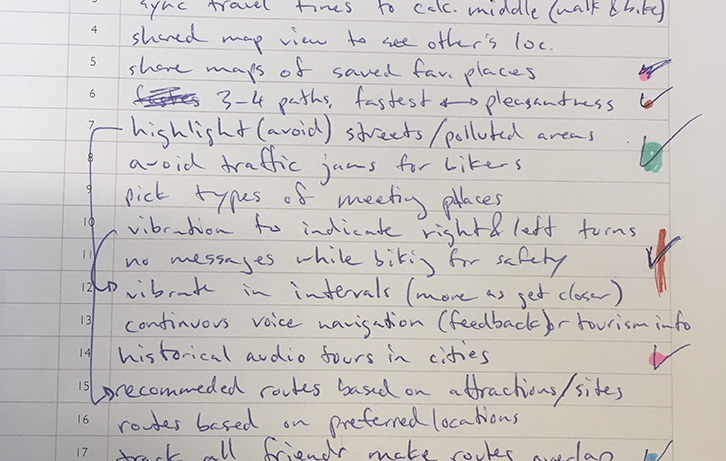
- Brainstorming (Classical)
- Video Brainstorming - video allows interactions to be better communicated as well as critiqued and analyzed.
-
Design Dimensions (and their scales):
- Feedback: planning the day before — alert time/distance before event — current location — really review of all use
- Customization: no user profile — user profile + user history + user preferences
- Selection: system only gives one option — select from several options — build perfect option by hand
- Sharing: never share location — share with friends — share while using app — always share all users locations
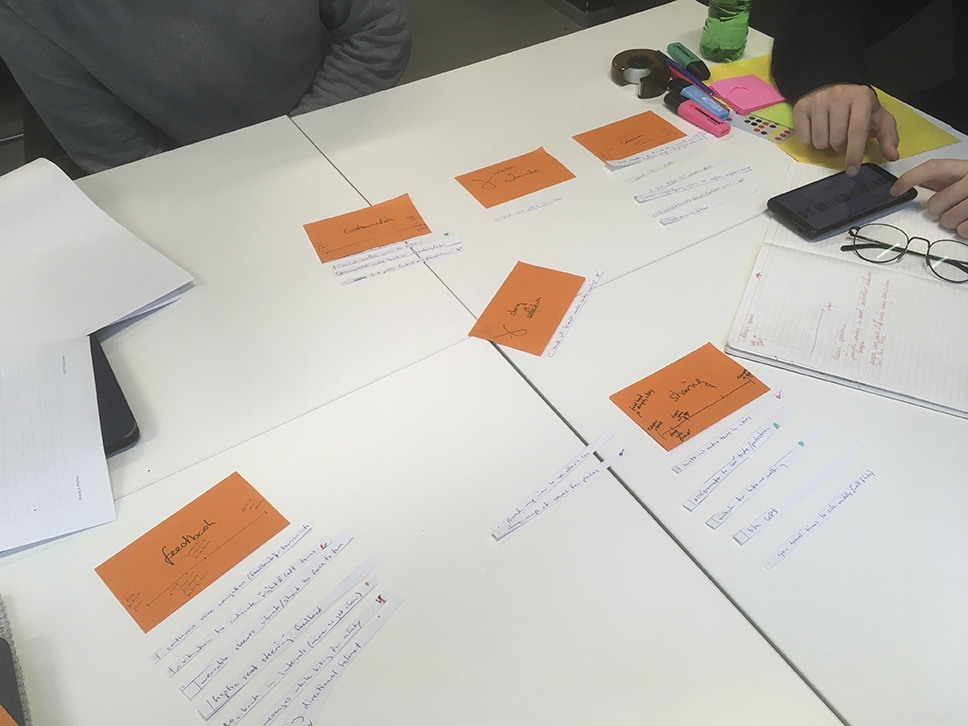
- Design Space

A snapshot of ideas about collaborative geo-navigation.

Classifying ideas and interactions according to design dimension.
DESIGN: What should it be?
- Design Concept
- Who is it for: 20-something year olds; meeting in a city; looking for cool, new places; eager to explore (hipsters); social
- What should it do: collaboratively plan a meeting time, explore spots then plan routes
- Initial idea: Magnifying glass spot chooser with live collaboration
- Description: Mobile/web app that helps decide and plan a meeting place halfway between all the participants. The halfway place is a (magnifying glass) object that shows suggested location based on categories (workplace, lounge, noisiness, bar, café, ...)
- Design Alternatives - several alternatives, simpler and more complex than our Design Concept:
- List of locations/meetups - select options, creates a list, share list
- Color Coded Map - heat map to show location references of location type and attendees locations.
- Automated List - users share places, a hierarchy develops, auto pick top at time of event
- Simultaneous Live Pick - explore map synchronously, as points converge auto-select location as meeting point
- Screen Sharing - one shared map, highlight/mark/pin/note all ideas onto this shared map
- Design Scenario - Using the three personas, we created an updated Use Scenario involving our design concept.
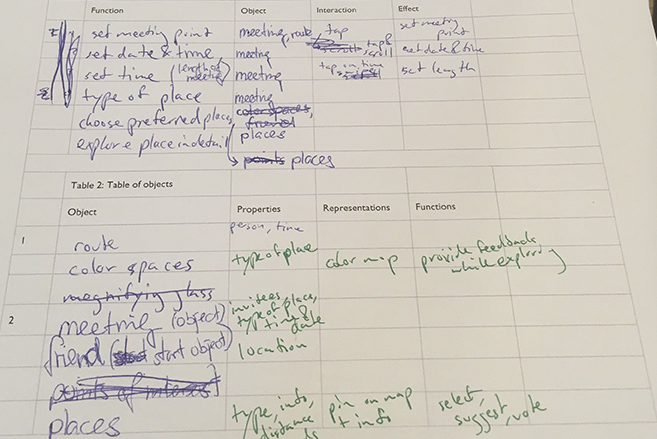
- Interaction Table - deconstructing and examining the specific interaction points from the Design Scenario.
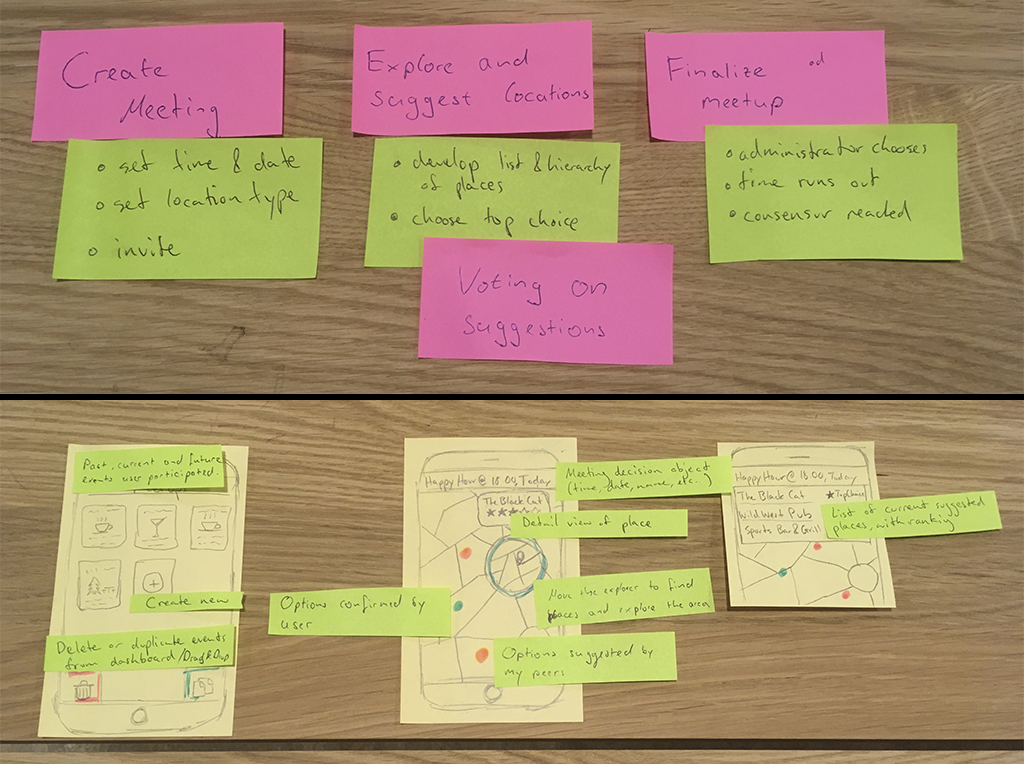
- Design Diagram
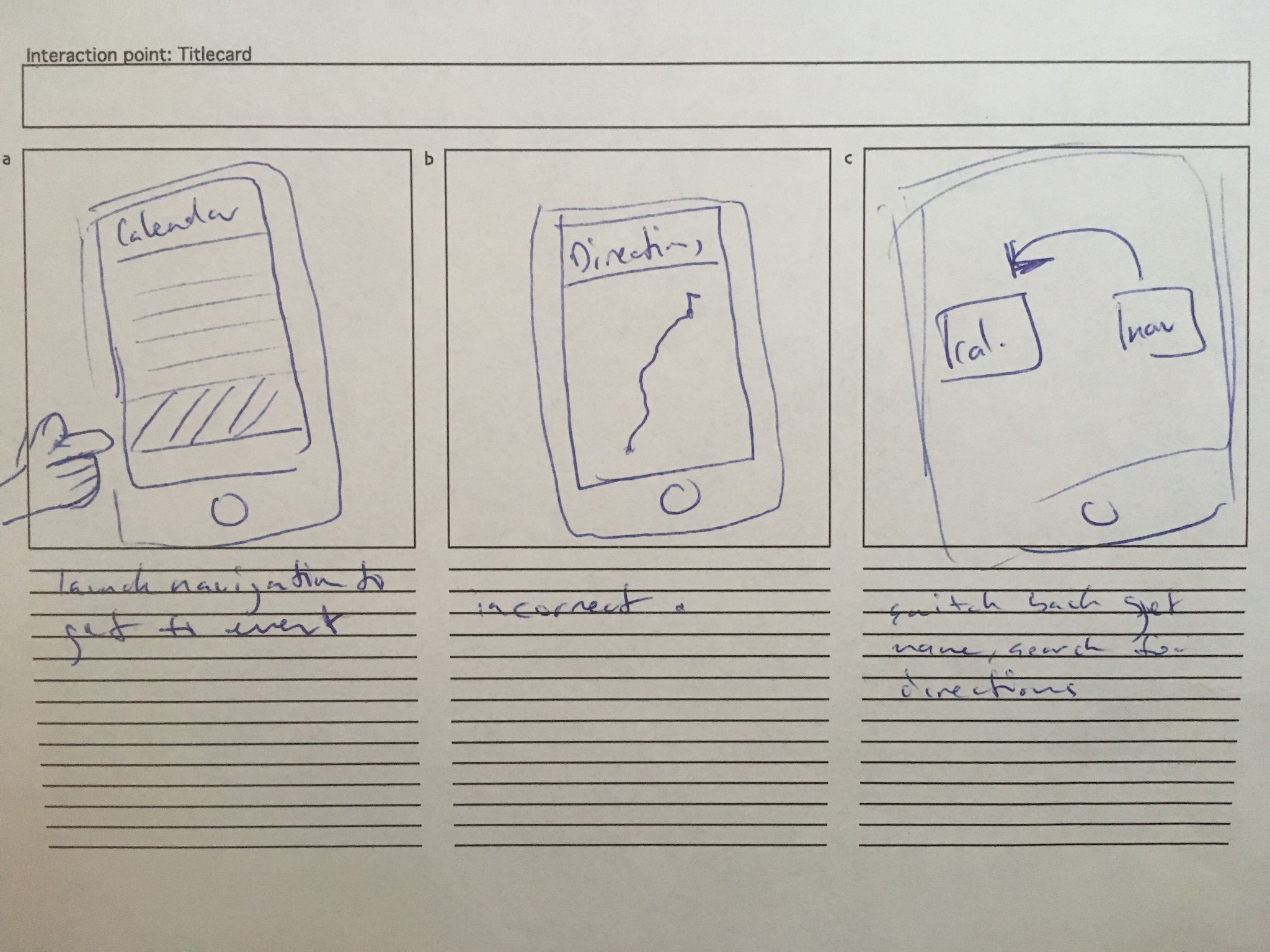
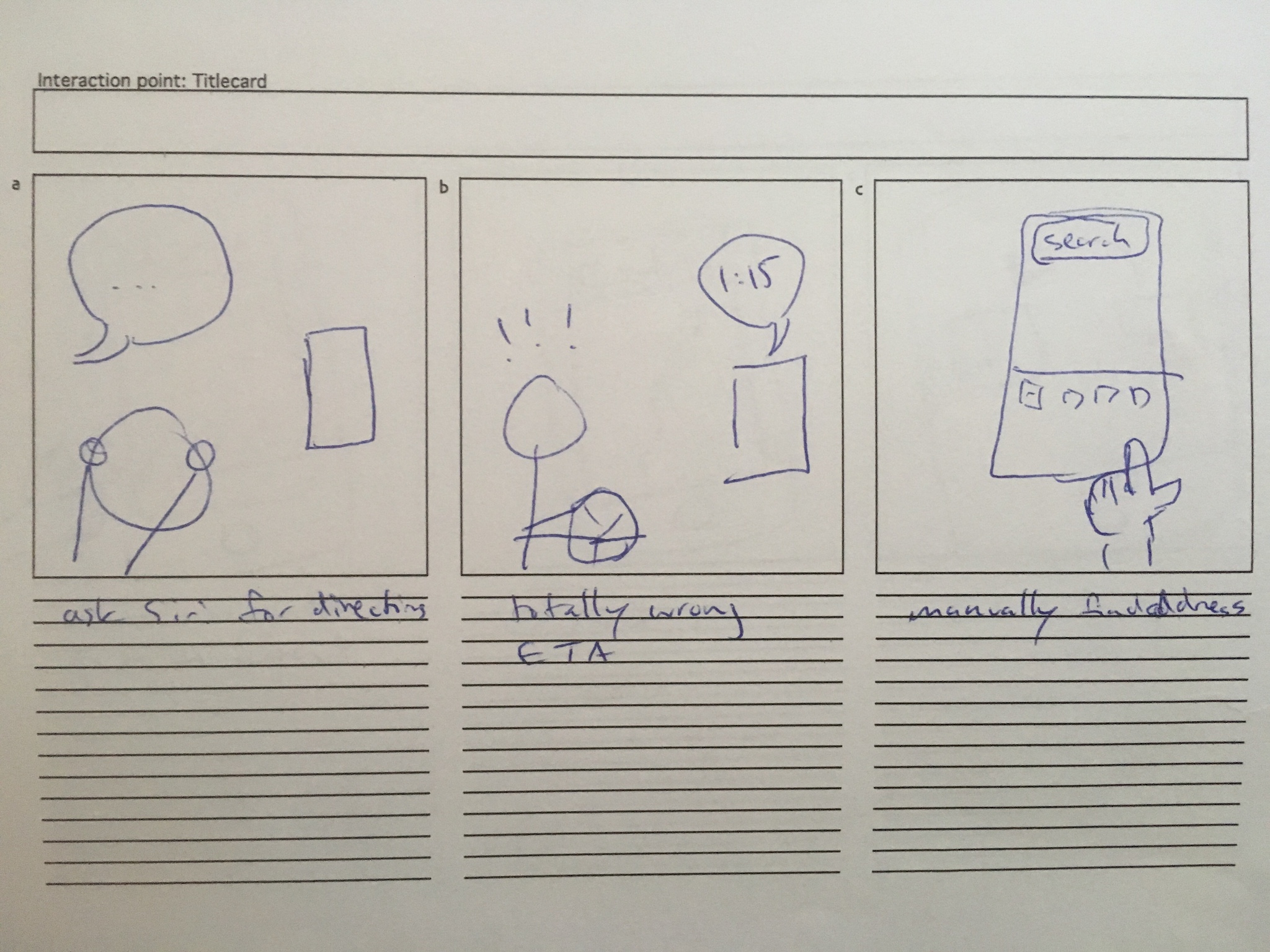
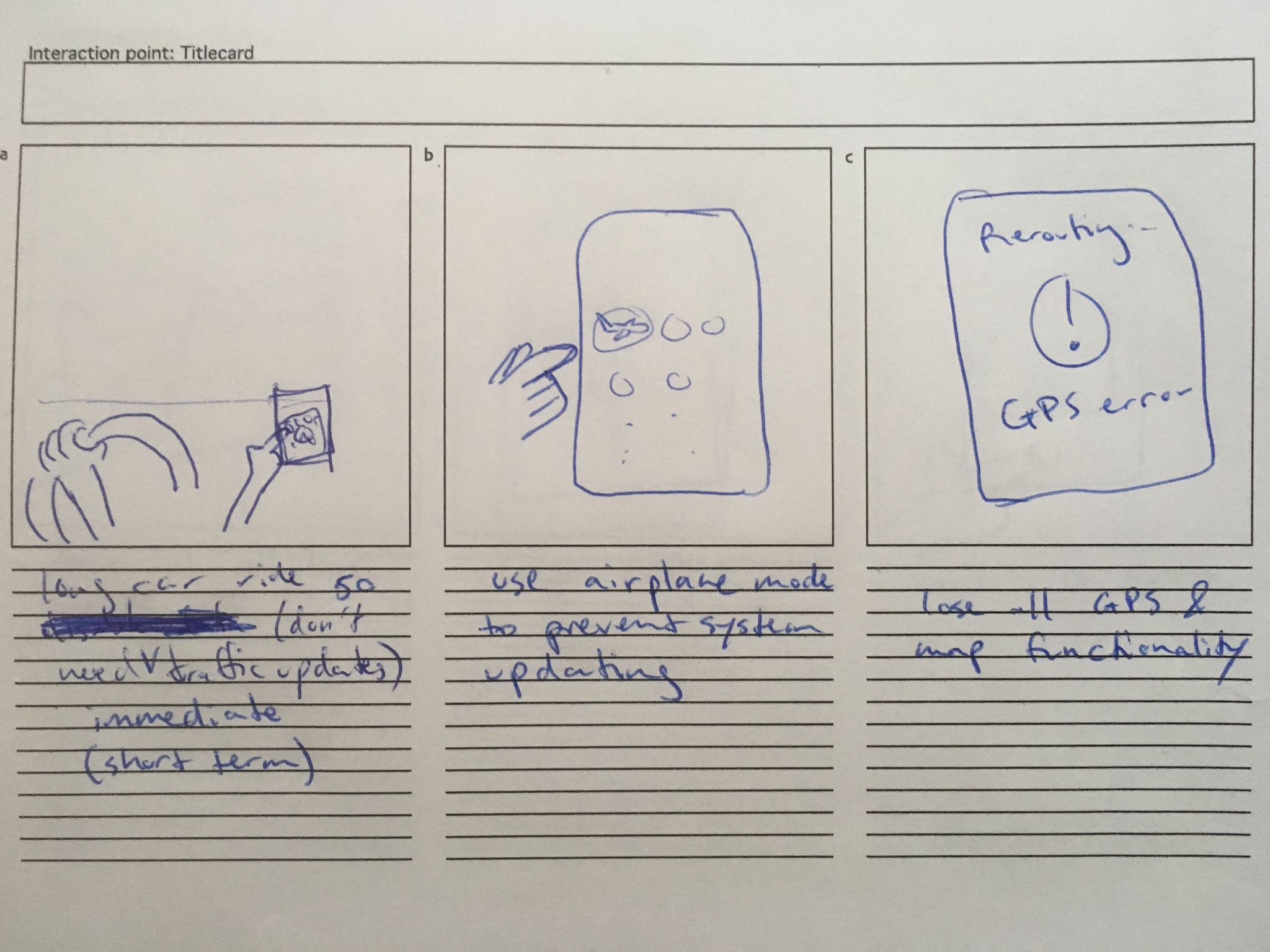
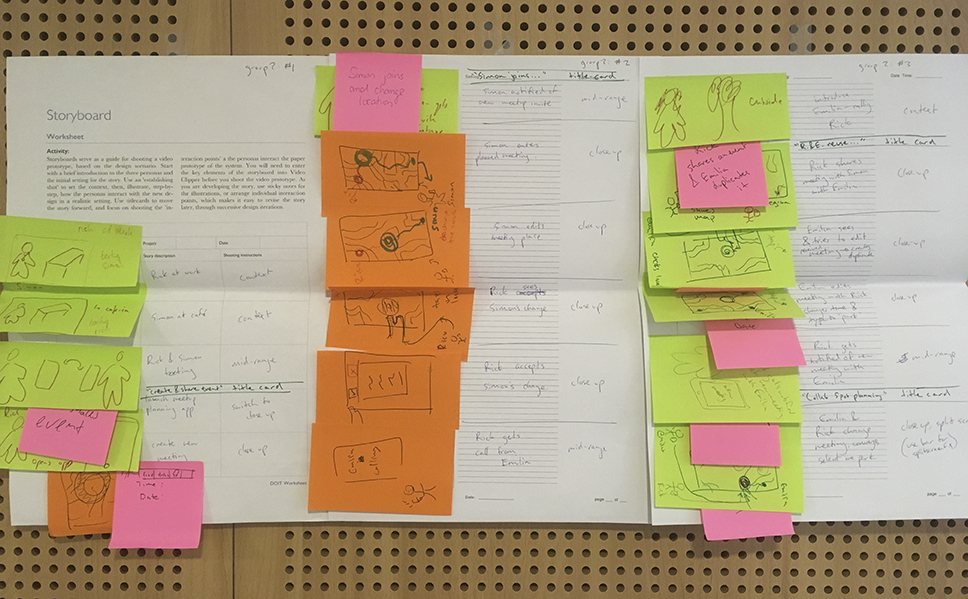
- Storyboard - a storyboard, inspired by the Design Scenario, to communicate the crucial interactions of the Design Concept.
- Video Prototype - A low fidelity paper prototype using video (and FX) to communicate interaction designs for the next stages of evaluation.

Specific objects and interactions of interest from the Design Scenario.

The conceptual design of the app, and a paper prototype..

The storyboard, demonstrating several key interactions.
EVALUATION: Does it work?
- Design Walkthrough - walking through the video prototype with another design team acting as users, picking apart inconsistencies, and asking questions. Focused on creating an event as still a problematic interaction.
- Hypotheses - Comparison (and expectations) of three interaction techniques to compare creating an event: 1) Tap on the map; 2) Draw a circle on a map; 3) Drag a meeting object to a location.
- Improvements - documenting the changes and updates following the design walkthrough
- New Interaction Points - new interaction points based on the Improvments:
- Tapping the new decision object to display location list
- Suggesting meeting locations
- Selecting other user suggested places
- Drag and drop to duplicate events in the new dashboard
- Tap to create in the new dashboard
- Removed tap and double-tap on the explorer object
REDESIGN: Make it better!
- Generative Walkthrough - Interaction points and the problems or questions that arise at each one.
- Revised Design Concept - An app for groups of friends to plan and explore, to meet up in cool, new places which are conveniently or equally “afar” for all of them, with emphasis on exploring new places and picking a final location collaboratively.
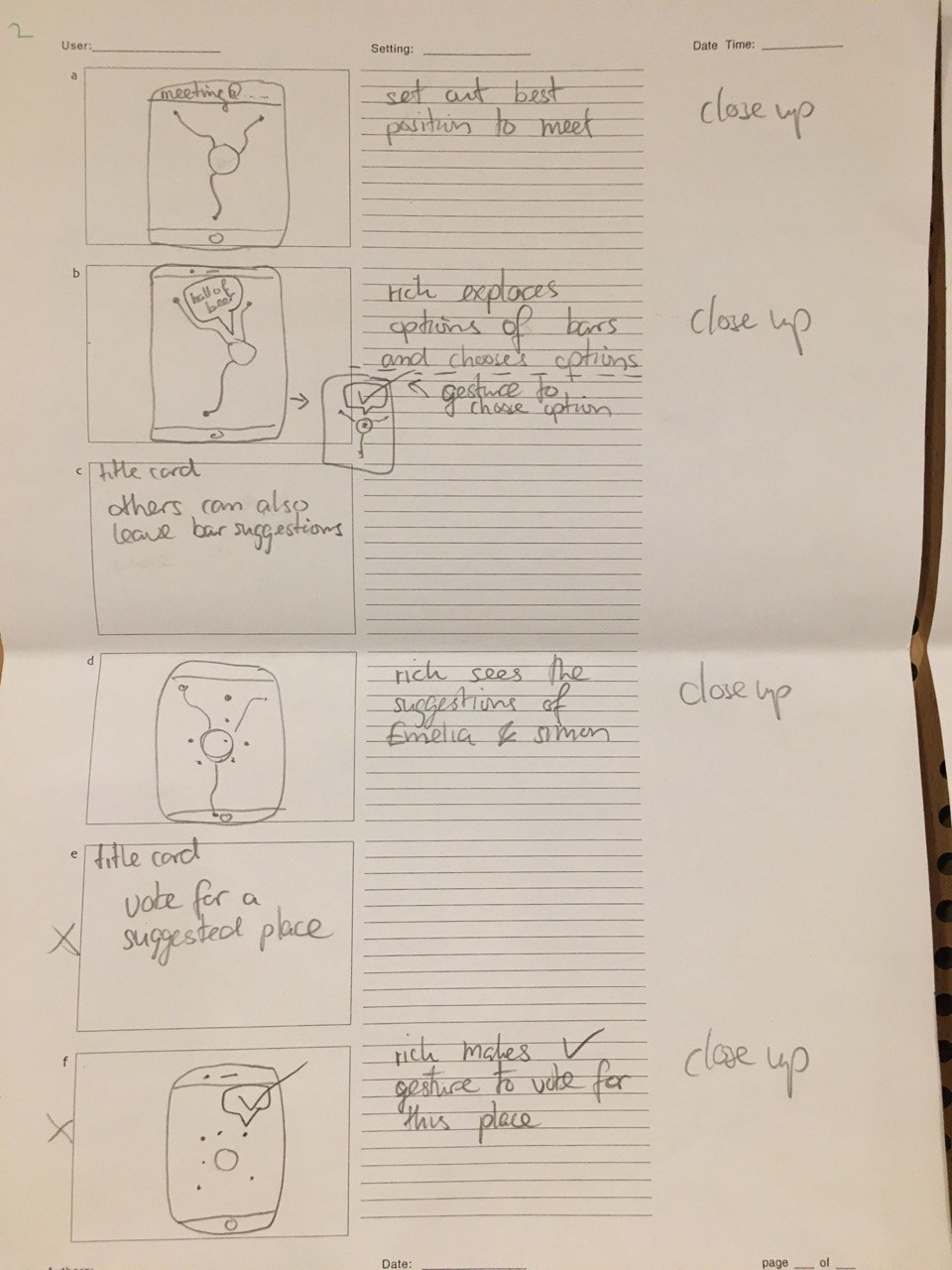
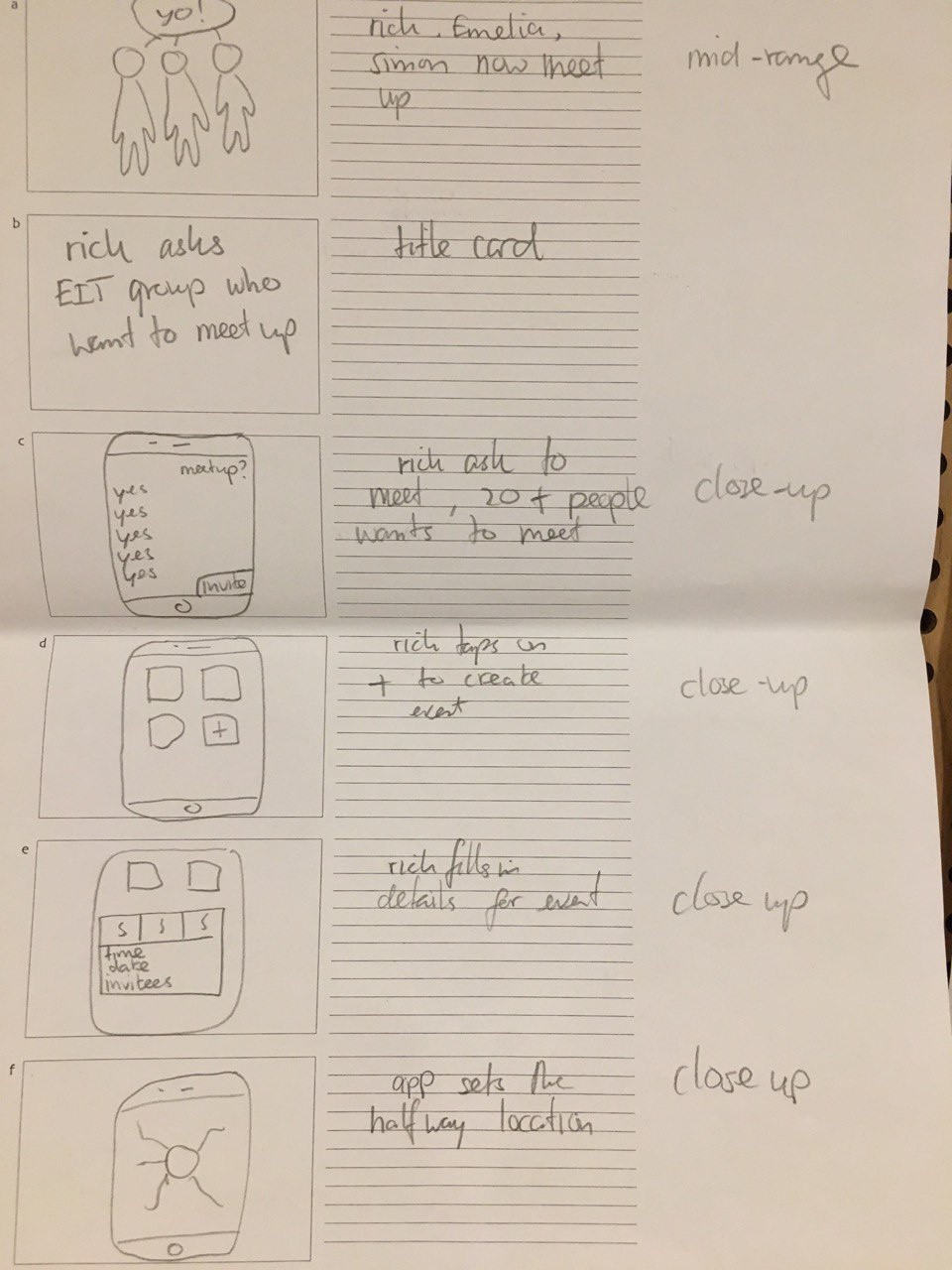
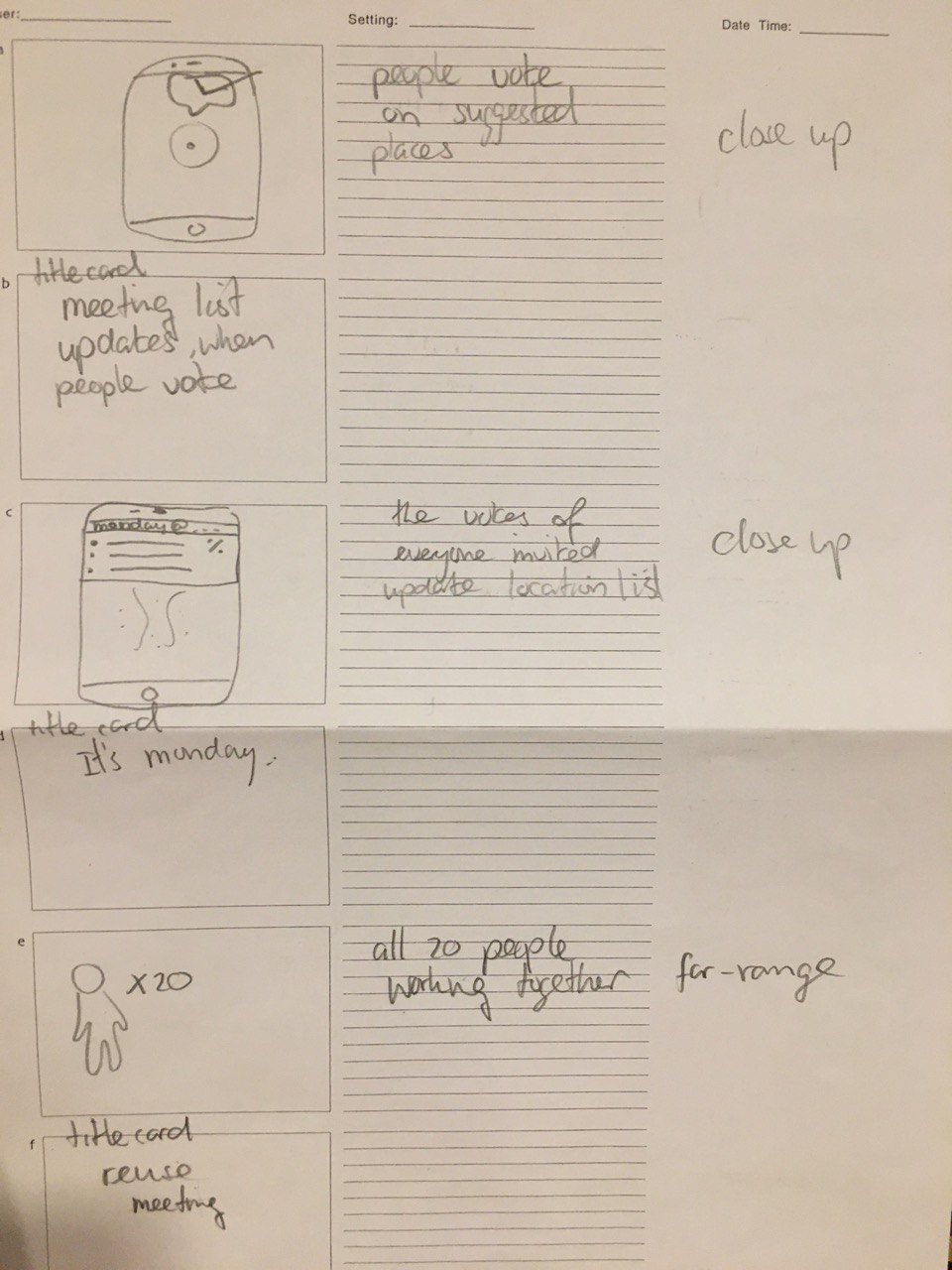
- Storyboard 2 - second version to share the new Design Concept.
- Video Prototype 2 - A second paper/video prototype to communicate the second iteration of interactions.



Sections of the second storyboard.
As a conclusion to this design week, we presented our work to the other design teams, as well as a panel of visiting designers and professors.

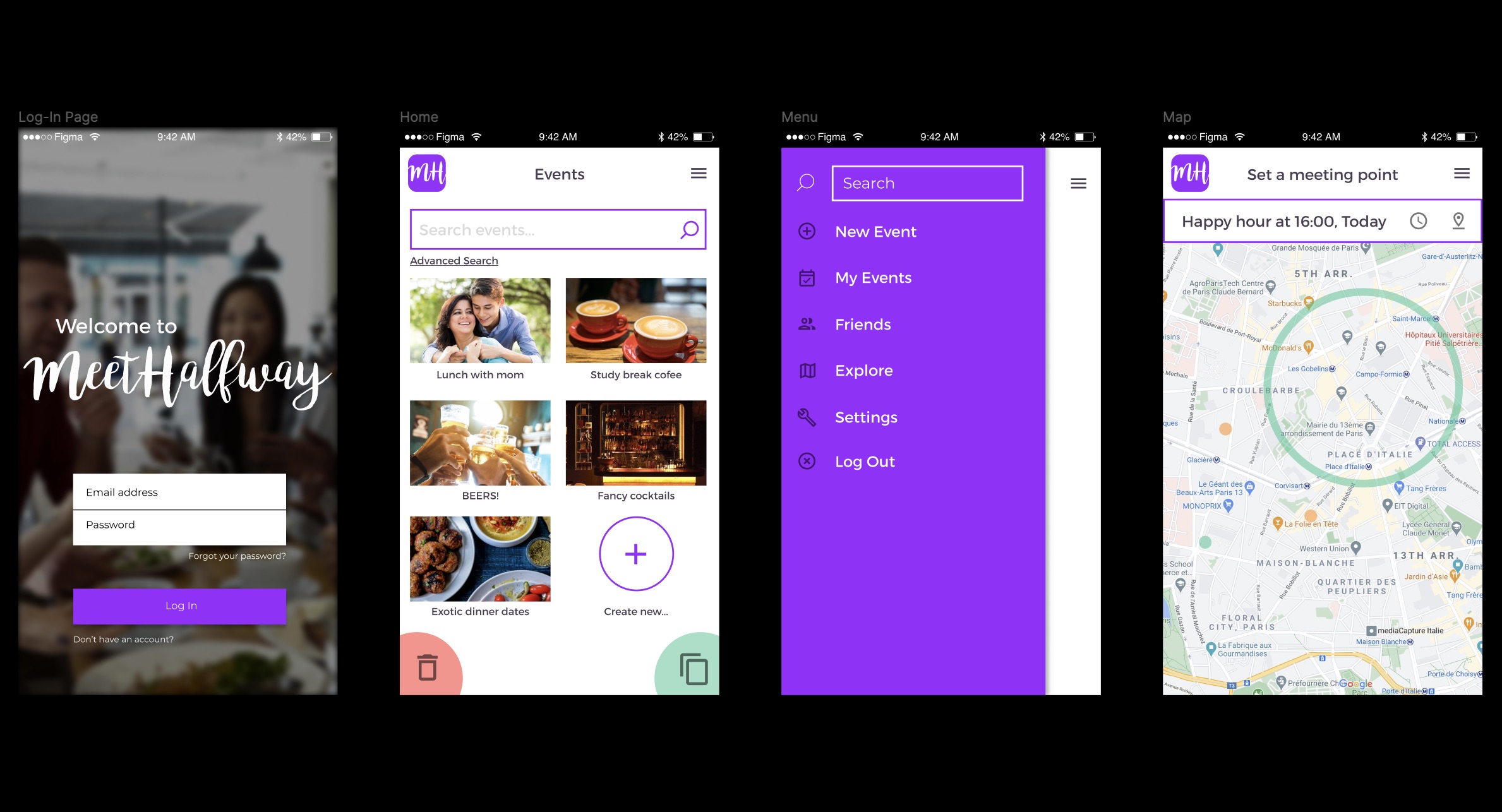
An interactive, medium fidelity UI prototype.
Get in touch
Please feel free to add me on LinkedIn, and to see my complete CV and employment history.
+31 6 16 82 91 49 • zacharylwilson@me.com • GitHub